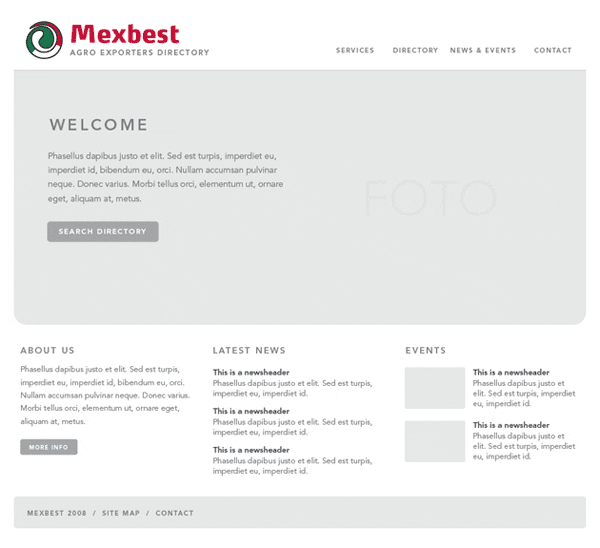
Leo en Nudonation un muy interesante post donde explica cómo se crea un proyecto web desde el inicio hasta la fase final, gráficamente hablando por supuesto. Desde el esbozo en lápiz y papel, pasando por el desarrollo de wireframes (bosquejo de la ubicación de elementos en una pantalla) hasta la fase de prototipado (la usabilidad y los sistemas de navegación van indirectamente implícitos en el desarrollo de los wireframes) .
Lo importante de crear wireframes previos al comienzo de la fase de diseño, nos evitará hacer modificaciones en fases posteriores (aunque esto no es siempre así, ya se sabe…).

Ya sea un microsite, un blog, una web o incluso diseños para imprenta, es recomendable crear un wireframe que nos ayudará a definir un mejor proyecto final. Para la realización de wireframes hay multitud de herramientas. Yo utilizo el Photoshop, me permite crear los distintos elementos en capas, es fácil de modificar y me resulta cómodo no salir del programa en el que luego voy a realizar el diseño, pero lo importante es que sea una herramienta en la que el diseñador, se sienta a gusto.